Must-have: Barrierefreiheit im Internet
Eine aufgeräumte und barrierefreie Website führt zu mehr Reichweite. Und einem höheren Ranking bei Google. Und eine Marke, die für alle wahrnehmbar ist, ist sowieso viel sympathischer. Das sehen nicht nur wir so: Die Europäische Union hat ein Gesetz verabschiedet, das die virtuelle Welt barrierefreier machen soll. Ab dem 28. Juni 2025 sollen Webseiten, Apps, Anzeigen, E-Books und Online Shops barrierefrei sein.
Uff, das klingt kompliziert?
Keine Sorge, wir beantworten eure Fragen und lotsen euch durch den Gesetzestext.
Gemeinsam klären wir Unsicherheiten, schauen, wo eure digitalen Barrieren liegen und evaluieren individuelle Lösungsansätze.
Barrierefreie Website? Check!

Wer muss und wer darf?
Websites, Apps oder Online-Shops sollten für jeden Menschen selbstständig auffindbar, zugänglich und ohne Hilfe nutzbar sein. Für bestimmte Gruppen sind die Vorschriften verpflichtend. Das Barrierefreiheitsstärkungsgesetz betrifft euch, wenn…
- …ihr Dienstleistungen über Apps, Websites oder Webshops vertreibt.
- …ihr Produkte wie Smartphones, Computer oder Messenger-Dienste auf den Markt bringt.
- …ihr beispielsweise Online-Termin-Buchungen, Konfigurationen oder Formulare anbietet.
- …ihr mehr als zehn Mitarbeiter:innen beschäftigt und einen Jahresumsatz oder eine Jahresbilanz über zwei Millionen Euro verzeichnet.
Die Umsetzungspflicht sollte im besten Fall immer individuell juristisch geprüft werden.
Wir geben Antworten.
Was sind WCAG-Standards?
Die Web Content Accessibility Guidelines (WCAG) sind ein internationaler Standard, um Webdesign und Webentwicklung so barrierefrei wie möglich zu gestalten. Sie sind nicht rechtlich bindend, aber viele Anforderungen der europäischen Norm EN 301 549 – der wichtigsten Sammlung von Barrierefreiheitsanforderungen an die Informationstechnik – verweisen auf WCAG-Kriterien.
Die vier Prinzipien der WCAG sind: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
- Wahrnehmbarkeit kann bedeuten, dass Inhalte visuell und auditiv angeboten werden.
- Bedienbarkeit bezieht sich zum Beispiel auf die Navigation nur mit der Tastatur.
- Verständlichkeit meint, dass Inhalte einfach und leicht zugänglich vermittelt werden.
- Und Robustheit stellt sicher, dass Inhalte mit verschiedenen Browsern und assistiven Technologien, die Menschen mit Einschränkungen helfen, digitale Inhalte zu nutzen, kompatibel sind.
Für wen gelten die WCAG-Standards?
Für Verwaltungen, Rathäuser, Universitäten, öffentliche Krankenhäuser, den Nahverkehr, die Bundesagentur für Arbeit – kurz, für alle, die im Sinne des Staates hoheitliche Aufgaben erledigen.
Was ist die BITV 2.0?
Die Barrierefreie-Informationstechnik-Verordnung (BITV) sorgt für eine umfassende und uneingeschränkt barrierefreie Gestaltung moderner Informations- und Kommunikationstechnik. Damit ist sie ein wichtiges Instrument für die Umsetzung digitaler Barrierefreiheit. Sie soll sicherstellen, dass die IT-Lösungen öffentlicher Stellen für Menschen mit Behinderung zugänglich sind.
Für wen gilt BITV 2.0?
Die Verordnung gilt für alle öffentlichen Stellen des Bundes. Dazu zählen die Einrichtungen der Bundesverwaltung und die Stellen, die laut § 12 BGG das Vergaberecht anzuwenden haben und damit dem Bund zuzurechnen sind.
Welche BFSG-Ausnahmen gibt es noch?
Neben Kleinstunternehmen fallen Produkte und Dienstleistungen, die vor dem 28.06.2025 auf den Markt kamen oder erbracht wurden, nicht unter das BFSG. Mehr Informationen zum Barrierefreiheitsstärkungsgesetz findet ihr hier.

Ist eure Website barrierefrei?
Finden wir es heraus! Gemäß WCAG-Standards prüfen wir euer digitales Angebot manuell und mit automatisierten Tools.
Wir testen zum Beispiel: Tastaturbedienung und Navigation, Vergrößerung, Links und Buttons, Text, Bilder, Grafiken und bewegte Inhalte, Formulare, Slider, Pop-Ups und das responsive Verhalten eurer Website.
Das Ergebnis werten wir persönlich mit euch aus und erarbeiten individuelle Lösungen für eure barrierefreie Website.
Kosten: ab 2.400€ zzgl. MwSt.
Die Kosten variieren je nach Umfang der zu testenden Inhalte. Natürlich passen wir den Test gerne an eure Bedürfnisse an.

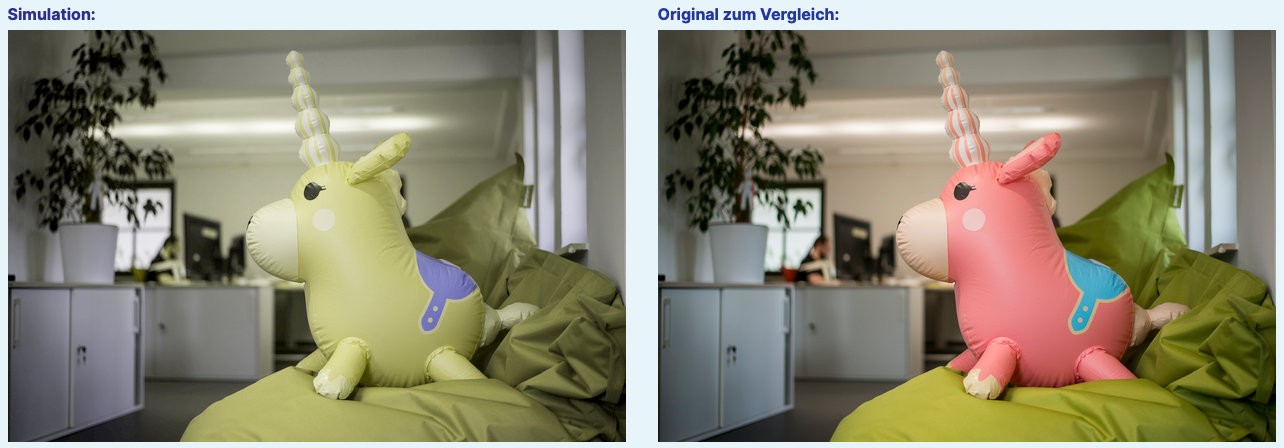
Simulation Protanopie (Rotblindheit) auf barrierefreies.design
Weniger Hindernisse, mehr Teilhabe
Fast jede:r Zehnte in Deutschland ist schwerbehindert, davon sind 1,2 Millionen sehbehindert oder blind und 80.000 Menschen gehörlos.
Das Internet ist ein essenzieller Bestandteil unserer Gesellschaft, der für behinderte Menschen häufig nicht selbstständig nutzbar ist. Dabei sind sie die Mehrheit im Internet – 61% shoppen regelmäßig online, bei Menschen ohne Beeinträchtigung sind es nur 51%.
Wir sind auf einem guten Weg – viele Videos verfügen bereits über automatisch generierte Untertitel, aber nur wenige über Audiodeskriptionen. Ähnlich unterrepräsentiert sind barrierefreie Auswahlmenüs. Menüs, deren Wahlmöglichkeiten auf Farben basieren, sind für Menschen mit Sehbehinderung nicht vollumfänglich wahrnehmbar. Eine Rot-Grün-Fehlsichtigkeit kann zu einer unüberwindbaren Barriere werden. Fazit: Es gibt noch richtig viel zu tun.

"Entscheidungen gegen die Barrierefreiheit sind Entscheidungen dafür, Menschen auszuschließen."
Rosarote Overlay-Brille
Overlay-Tools versprechen nachträgliche Barrierefreiheit. Ganz einfach, durch die Einbindung einer Zeile JavaScript auf der Website.
Das klingt irgendwie zu einfach. Ist es auch, denn Overlay-Tools sind generalisierte Werkzeuge. Durch fehlenden Kontext für Informationen können sie beispielsweise ALT-Texte zu visuellen Inhalten nicht automatisch erstellen. Overlay-Tools sind einfach, erfüllen die gesetzlichen Anforderungen aber nicht. Sie sorgen nicht für echte Barrierefreiheit, sondern nur für kosmetische oder technische Anpassungen.
Menschen mit Einschränkungen nutzen häufig die Einstellungsmöglichkeiten des Betriebssystems, des Browsers oder assistive Technologien. Overlay-Tools neigen dazu, die bereits etablierten Technologien zu stören und damit sogar Barrieren zu verstärken. Außerdem müssen sich die User:innen in die Funktionsweise der Tools einarbeiten, obwohl sie bereits bewährte Helferlein haben.
Overlay-Tools sind keine hinreichende Lösung, um Barrierefreiheit zu etablieren. Sie können sinnvoll sein, wenn sie bestehende Technologien nur unterstützen und nicht ersetzen sollen.

Von Anfang an für alle
Barrierefreiheit ist das Ziel. Barrierearmut der Weg. Sie muss in der Konzeption von Websites konsequent mitgedacht werden.
Für Menschen mit Sehbehinderung müssen Websites einheitlich vergrößerbar sein.
Die genutzten Designs brauchen ausreichend Kontraste und es müssen ALT-Texte hinterlegt werden. Das sind die Texte, die Screenreader vorlesen, um beispielsweise Bilder wahrnehmbar zu machen.
Untertitel machen auditive Inhalte für gehörlose Menschen wahrnehmbar. Viele Anwendungen generieren Untertitel bereits automatisch, sie sollten allerdings auf Verständlichkeit gecheckt werden.
Wenn sie nicht automatisch generiert werden, weisen "Safe Spaces" bei Instagram und TikTok darauf hin, wo die Untertitel leserlich platziert werden können.
Zum Begriff "Behinderung" gehören auch psychische Einschränkungen wie Depressionen, Angststörungen, Epilepsie, Aufmerksamkeits-, Konzentrations- oder Lernschwächen.
Bunte Bilder und viel Action auf einer Website können cool sein, überfordern allerdings Betroffene. Sie könnten das Filtern von Informationen erschweren. Auch Videos sollten vorher auf Epilepsie-Trigger gecheckt und mit entsprechenden Warnungen versehen werden.
Ihr merkt, das Themenfeld "Barrierefreiheit im Internet" ist riesig. Gemeinsam mit Daniel Hoffmann, Geschäftsführer von MANDARIN CARE, könnt ihr in einer Websession noch tiefer in die Materie eintauchen.

Sag es einfach
Komplizierte Texte mit langen Sätzen und wenigen Absätzen sind für Menschen mit Behinderung schwer greifbar. Einfache Sprache verzichtet auf Fachbegriffe. Sie besteht aus kurzen und prägnanten Sätzen, die jede:r verstehen kann.
Die leichte Sprache, die unter anderem der öffentlich-rechtliche Rundfunk verwendet, folgt festgelegten Regeln. Sie enthält außerdem Empfehlungen zur Typografie und gendert ausschließlich mit der ausgeschriebenen Nennung beider Geschlechter.

Noch Fragen?
Dann lass uns schnacken. Melde dich gerne telefonisch oder per Mail bei mir.
Christof Schmidt
Account Management und digitale Barrierefreiheit
0385 326502-0
christof@mandarin.digital

Lasst uns Barrieren abbauen!
Für weniger Barrieren in unserer Welt! Startet jetzt euer Projekt mit uns und verwandelt euch für alle zum Besten.